Android Integration Guide
This guide will walk you through the setup process for the Mirror World Smart SDK on Android.
1. Create a Developer Account
Create a developer account on the Developer dashboard. Create project and create an API Key. If you already have an API Key, you may skip this step and proceed to the next one.
2. Download and uncompress Mirror World Android SDK.
- Put the
mirrorsdk.aarunder the 'libs' folder. You may create a 'libs' folder if it doesn't exist
3. Add configeration to build.gradle:
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar','*.aar'])}
4. Config CustomTab!
If you want to use CustomTab to show content to users (Recommended), you need to configure the following on your AndroidManifest.xml:
Add permission for internet
<uses-permission android:name="android.permission.INTERNET" />
Register this activity
<activity android:name="com.mirror.sdk.activities.RedirectActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT"/> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="mwsdk"/> </intent-filter></activity>
Add dependency
implementation 'androidx.browser:browser:1.4.0'
You should now see CustomTab when you try to open our prepared web page.
Tips: If you want your app to have only one task, you can set your own activity to SingTast:
Usage
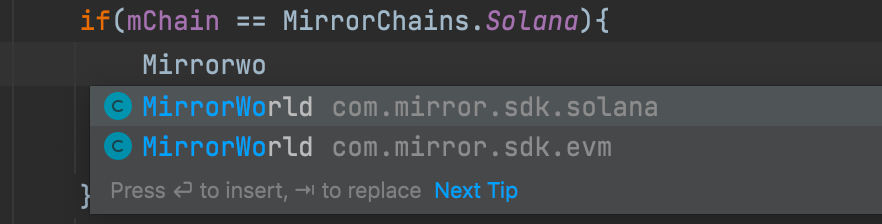
Choose your chain
Developers must use specified classes to call APIs on specified chains.
All API on all chains is same to call, but the instance's package is different.
You may select which package you want to use when typing API:

Initialization
We can initialize Mirror World SDK with the following code:
Context context = this;String apiKey = "your-api-key";MirrorEnv env = MirrorEnv.DevNet;MirrorWorld.initSDK(context,apiKey,env);
Guide user to login
Users need to log in to use some MirrorSDK features (or APIs). If you want them to login for the first time or once again, use the following code:
MirrorWorld.startLogin(new LoginListener() { @Override public void onLoginSuccess() { Log.i("Mirror","User login success!"); } @Override public void onLoginFail() { Log.i("Mirror","User login failed!"); }});
But you may not want to let them login every time, so you can use CheckAuthenticated API to check if they have already logged in. According the result, you can show them a login button or hide your login button and make them enter your dApp or game directly.
MirrorWorld.isLoggedIn(new BoolListener() { @Override public void onBool(boolean boolValue) { Log.i("Mirror","This user's login state is:" + boolean); }});
Going Further
Great! At this point you're pretty much ready to start doing building with the Android SDK for Mirror World. There are a few things you can do to proceed from here:
- Explore the Full Android API Reference to learn more.
- Looking for inspiration? Take a look at our Guides or see what builders are building in the Showcase.
- Join the Mirror World Developer community! We're a vibrant community of builders!
Getting Support
If you're stuck or just looking for support, you may also schedule a support call with our team.
Android Integration Guide
This guide will walk you through the setup process for the Mirror World Smart SDK on Android.
1. Create a Developer Account
Create a developer account on the Developer dashboard. Create project and create an API Key. If you already have an API Key, you may skip this step and proceed to the next one.
2. Download and uncompress Mirror World Android SDK.
- Put the
mirrorsdk.aarunder the 'libs' folder. You may create a 'libs' folder if it doesn't exist
3. Add configeration to build.gradle:
4. Config CustomTab!
If you want to use CustomTab to show content to users (Recommended), you need to configure the following on your AndroidManifest.xml:
Add permission for internet
<uses-permission android:name="android.permission.INTERNET" />
Register this activity
<activity android:name="com.mirror.sdk.activities.RedirectActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT"/> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="mwsdk"/> </intent-filter></activity>
Add dependency
implementation 'androidx.browser:browser:1.4.0'
You should now see CustomTab when you try to open our prepared web page.
Tips: If you want your app to have only one task, you can set your own activity to SingTast:
Usage
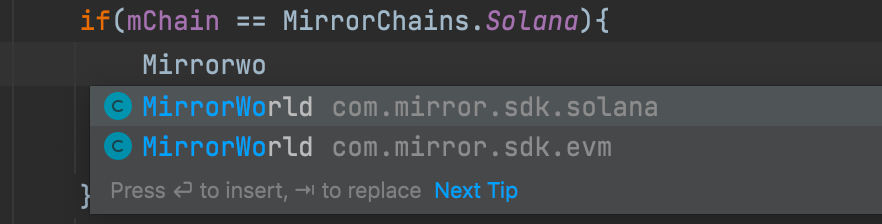
Choose your chain
Developers must use specified classes to call APIs on specified chains.
All API on all chains is same to call, but the instance's package is different.
You may select which package you want to use when typing API:

Initialization
We can initialize Mirror World SDK with the following code:
Context context = this;String apiKey = "your-api-key";MirrorEnv env = MirrorEnv.DevNet;MirrorWorld.initSDK(context,apiKey,env);
Guide user to login
Users need to log in to use some MirrorSDK features (or APIs). If you want them to login for the first time or once again, use the following code:
MirrorWorld.startLogin(new LoginListener() { @Override public void onLoginSuccess() { Log.i("Mirror","User login success!"); } @Override public void onLoginFail() { Log.i("Mirror","User login failed!"); }});
But you may not want to let them login every time, so you can use CheckAuthenticated API to check if they have already logged in. According the result, you can show them a login button or hide your login button and make them enter your dApp or game directly.
MirrorWorld.isLoggedIn(new BoolListener() { @Override public void onBool(boolean boolValue) { Log.i("Mirror","This user's login state is:" + boolean); }});
Going Further
Great! At this point you're pretty much ready to start doing building with the Android SDK for Mirror World. There are a few things you can do to proceed from here:
- Explore the Full Android API Reference to learn more.
- Looking for inspiration? Take a look at our Guides or see what builders are building in the Showcase.
- Join the Mirror World Developer community! We're a vibrant community of builders!
Getting Support
If you're stuck or just looking for support, you may also schedule a support call with our team.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar','*.aar'])}